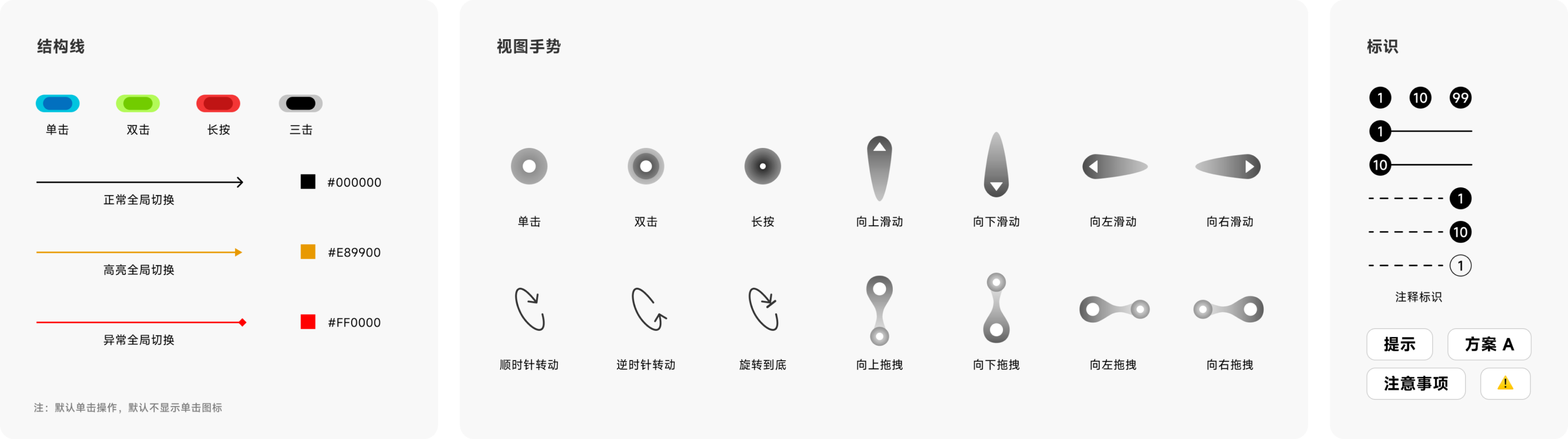
我首先统一了包括结构线、视图手势、标识等在内的基础指示组件,之后使用其制定了完整流程图模版标准;
交互设计师可以根据流程图模版与基础指示组件高效搭建自己业务下的流程图,并能轻松做到简洁易读且样式统一。
First, I first defined basic indication components including structure lines, view gestures, logos, etc., and then used the basic indication components to build a flowchart template; Interaction designers can efficiently build flow charts for their own business based on flow chart templates and basic instruction components, and can easily make them concise, easy to read, and uniform in style.